Arduino - Display LCD
February 24, 2017
O display de LCD é uma peça importante em projetos em que você precisa visualizar a leitura de um sensor ou mesmo para transmitir uma informação para o usuário.
Neste exercício você aprenderá a conectar o Display LCD 2x16 do seu Kit, que já vem com os pinos soldados.
O Que Vou Aprender?
- Conectar seu display LCD ao Arduino Uno
- Programar frases para aparecer no visor do LCD
- Ajustar o brilho do display com um potenciômetro
- Conhecer as funções da biblioteca LiquidCrystal.h
- Usar as funções:
-- lcd.print
-- lcd.setCursor
-- scrollDisplayLeft()
-- scrollDisplayRight()
Código Fonte
Download do arquivo em formato .ino
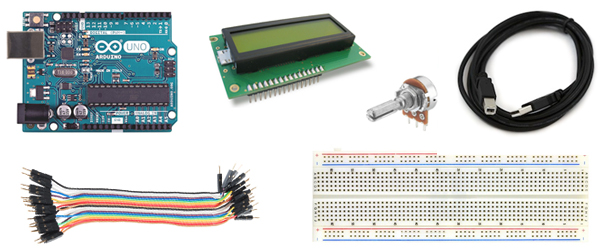
Materiais Necessários
Para este tutorial você vai precisar de 1 Arduino Uno R3, 1 Display LCD 2x16 com conector soldado, 1 Potenciômetro, 1 Protoboard, 1 Cabo USB - ABe Jumpers premium. Ou você pode utilizar os componentes do Kit Iniciante com Arduino Uno R3.

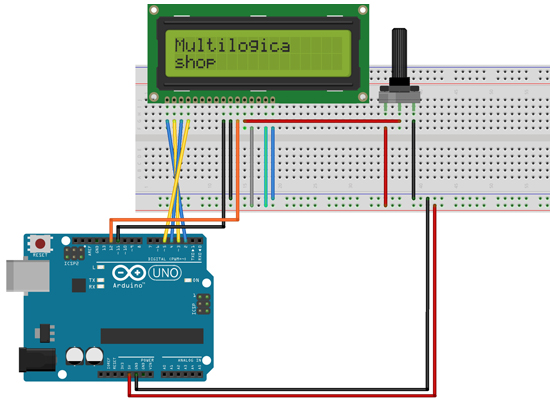
Diagrama

Código Fonte
Biblioteca LiquidCrystal codigo Multilogica
Demonstra o uso do display de 16x2 caracteres
Esta biblioteca funciona com todos displays compativeis com o
driver Hitachi HD44780.
Este codigo escreve :
Multilogica shop
(cc) 2014
Circuito :
* LCD pino RS no pino digital 12
* LCD pino Enable no pino digital 11
* LCD pino D4 pin no pino digital 5
* LCD pino D5 pin no pino digital 4
* LCD pino D6 pin no pino digital 3
* LCD pino D7 pin no pino digital 2
* LCD pino R/W no terra
* Trimpot de 10K :
* +5V no +5V
* Terra no terra
* wiper to LCD VO pin (pin 3)
Codigo de dominio publico baseado no tutorial original :
http://www.arduino.cc/en/Tutorial/LiquidCrystal
*/
// Inclui o codigo da biblioteca:
#include <LiquidCrystal.h>
// Inicializa a biblioteca e define os pinos utilizados
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
// define o numero de colunas e linhas do display :
lcd.begin(16, 2);
// Envia a mensagem para o display.
lcd.print("Multilogica");
lcd.setCursor(0, 1); //Posiciona o cursor na primeira coluna(0) e na segunda linha(1) do Display
lcd.print("shop");
}
void loop() {
}
Exercício 1:
O site do Arduino oferece vários outros projetos com a Biblioteca LiquidCrystal.h. Aqui faremos mais um exercício usando a mesma montagem deste Tutorial.
Neste exercício você poderá também modificar o texto original e controlar o tempo que seu texto fica fixo e a duração do scroll para a direita ou para a esquerda.
Código Fonte do Exercício 1:
/*
LiquidCrystal Library - scrollDisplayLeft() and scrollDisplayRight()
Biblioteca LiquidCrystal codigo Multilogica
Demonstra o uso do display de 16x2 caracteres
Esta biblioteca funciona com todos displays compativeis com o
driver Hitachi HD44780
Este codigo escreve “Multilogica Shop” no LCD e usa
scrollDisplayLeft() e scrollDisplayRight() para passar o texto.
Circuito :
* LCD pino RS no pino digital 12
* LCD pino Enable no pino digital 11
* LCD pino D4 pin no pino digital 5
* LCD pino D5 pin no pino digital 4
* LCD pino D6 pin no pino digital 3
* LCD pino D7 pin no pino digital 2
* LCD pino R/W no terra
* Trimpot de 10K :
* +5V no +5V
* Terra no terra
* wiper to LCD VO pin (pin 3)
Library originally added 18 Apr 2008 by David A. Mellis
library modified 5 Jul 2009 by Limor Fried (http://www.ladyada.net)
example added 9 Jul 2009 by Tom Igoe
modified 22 Nov 2010 by Tom Igoe
Codigo de dominio publico baseado no tutorial original:
http://arduino.cc/en/Tutorial/LiquidCrystalScroll
*/
// Inclui o codigo da biblioteca:
#include <LiquidCrystal.h>
// Inicializa a biblioteca e define os pinos utilizados
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
// define o numero de colunas e linhas:
lcd.begin(16, 2);
// Envia a mensagem para o display.
lcd.print("Multilogica Shop");
delay(2000);
}
void loop() {
// caminha 16 posicoes para o texto sair do display a esquerda:
for (int positionCounter = 0; positionCounter < 16; positionCounter++) {
// caminha uma posicao para a esquerda:
lcd.scrollDisplayLeft();
// Aguarda um instante:
delay(250);
}
// caminha 32 posicoes para o texto sair do display a direita:
for (int positionCounter = 0; positionCounter < 32; positionCounter++) {
// caminha uma posicao para a direita:
lcd.scrollDisplayRight();
// Aguarda um instante:
delay(250);
}
// caminha 16 posicoes para a esquerda para mover de novo ao centro:
for (int positionCounter = 0; positionCounter < 16; positionCounter++) {
// caminha uma posicao para a esquerda:
lcd.scrollDisplayLeft();
// Aguarda um instante:
delay(250);
}
// delay no final do full loop:
delay(2000);
}
Download do arquivo em formato .ino
Este tutorial é parte integrante do Guia Iniciante Arduino, desenvolvido pela equipe da Multilógica-Shop. Faça download grátis do arquivo com 15 tutoriais. Neste guia você também vai encontrar, além de indicações de instalação e tutoriais, uma grande quantidade de informações sobre todo o ambiente que está ao redor desta plataforma.